之前实验室布置的任务,记录一下踩坑的过程,也参考了许多师傅的博客,在此感谢
一.GitHub篇
申请账号
首先需要有一个Github账号,直接官网注册就OK啦。
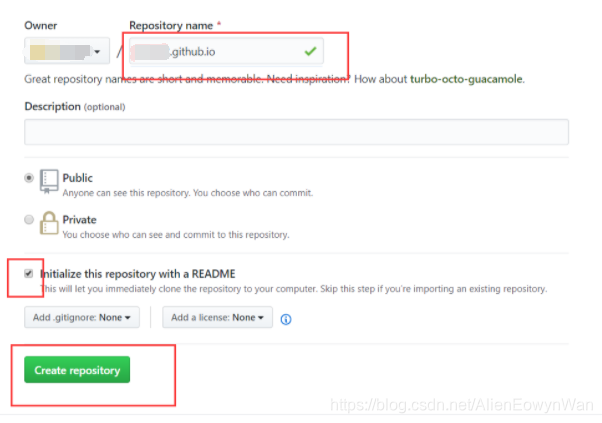
注册完成后需要新建一个仓库,仓库的命名就是用户名.github.io例如,我的用户名是nor-ming,我的仓库就叫nor-ming.github.io,这样方便让大家访问
注意:
- 注册的邮箱需要验证,不要乱写
- 仓库创建成功可能不会立即生效,需要等一会
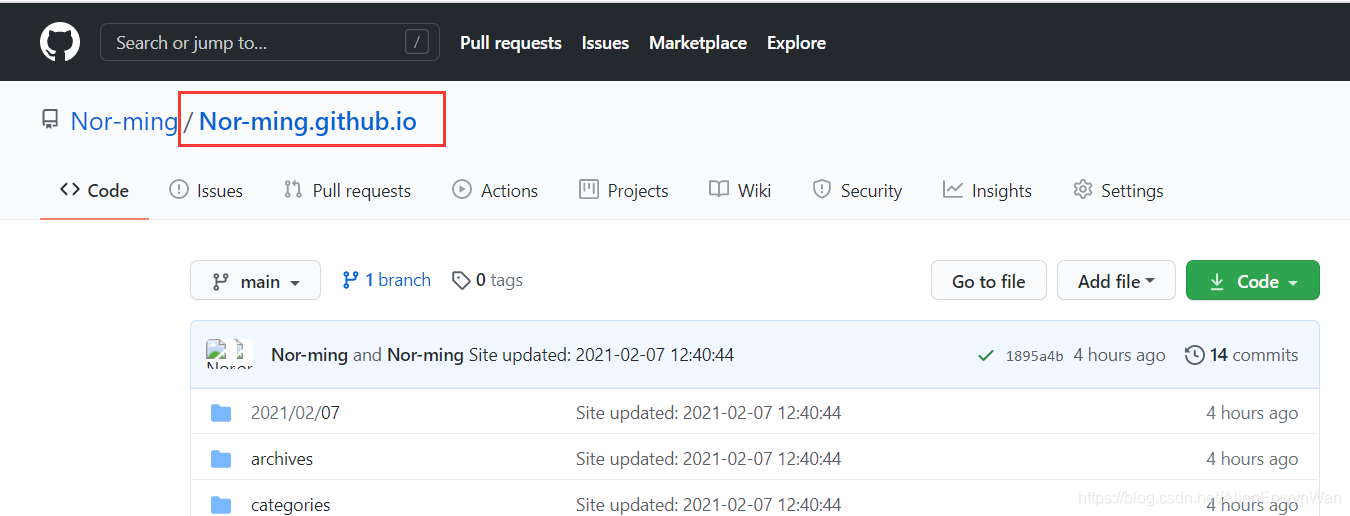
创建成功之后你可以在这里看到你的仓库
此时访问用户名.github.io能够看见你之前建仓库时候README里面的内容,像这样
下载git
安装参考这个吧
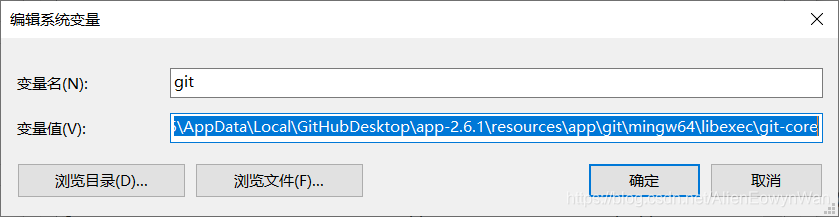
安装完成后要配置环境变量:
网上说在Path变量中增加: C:\Program Files (x86)\Git\bin (你git实际安装的bin路径)
我好像是这样的(真的不记得了啊啊啊啊啊

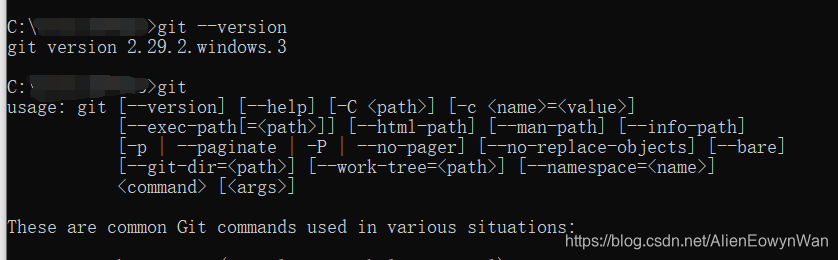
验证是否配置成功,打开windows命令行,输入git命令,出现下列信息表示配置成功。
为仓库配置SSH-Key
GitHub上连接已有仓库是通过SSH公开密钥认证方式进行的,所以我们需要配置密钥。
打开Git BASH,运行命令
1 | ssh-keygen -t rsa -C "邮件地址" |
“邮件地址”写成在创建GitHub账户时候用的邮箱地址。然后连续回车三次(它会要求你设置密码,可以不设置直接回车就好了)
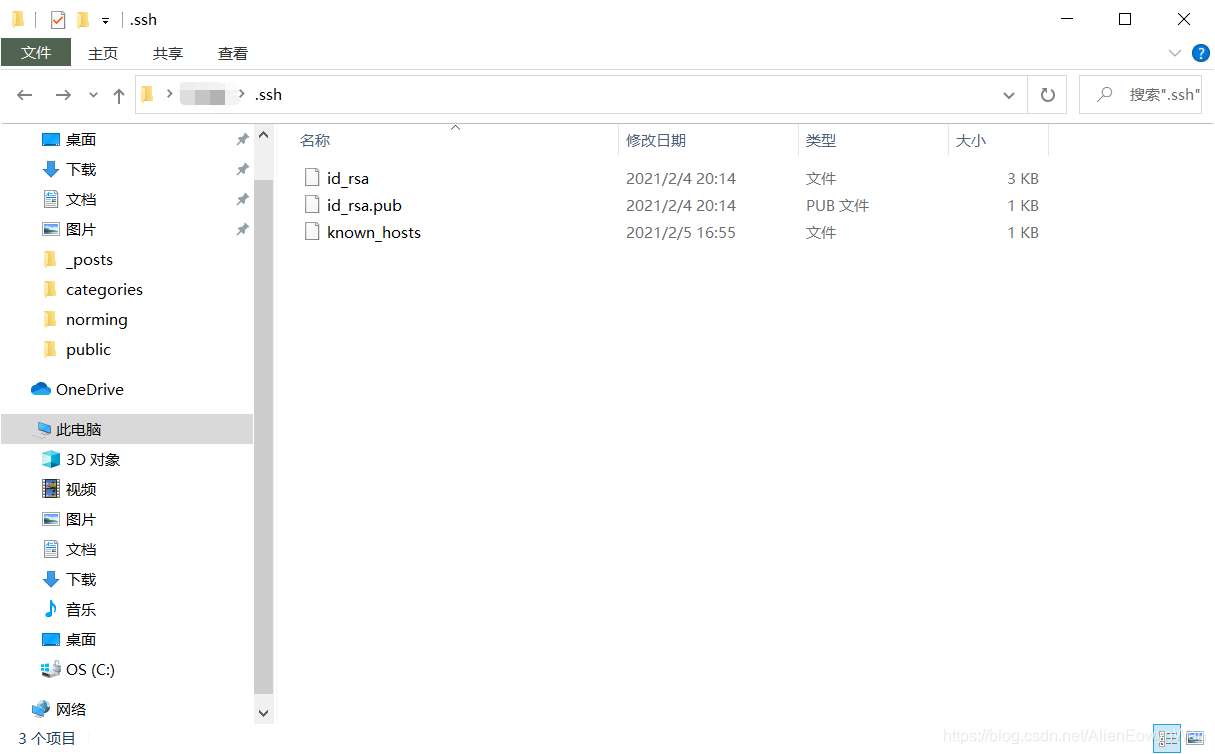
最终,它会生成一个文件,如图
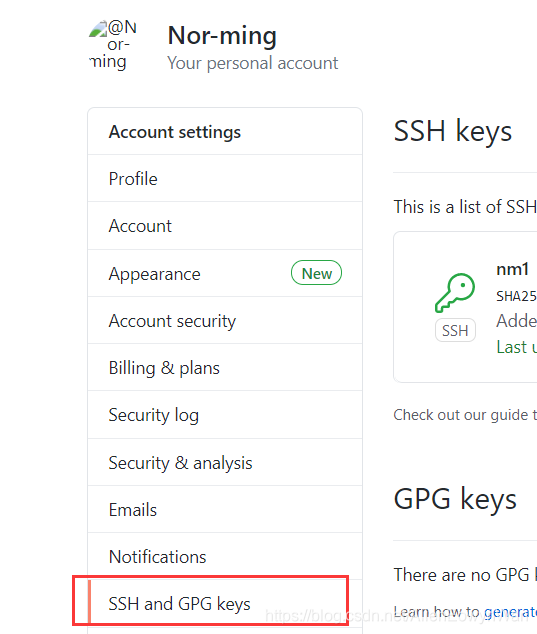
记事本打开id_rsa.pub,复制里面的内容,在你的GitHub主页的设置中找到如下选项
点击New SSH key
名称随便起,Title粘贴复制内容,添加成功后,邮箱会收到提示邮件
在Git Bash中测试,输入命令
1 | ssh -T git@github.com |

如图所示即为设置成功
有的博客说还要配置Git信息,个人不太记得了,不放心可以试试,也是在Git Bash中
1 | git config --global user.name "用户名" |
二.Node.js篇
首先在自己的电脑上安装 Node.js,下载地址
安装完毕之后,配置环境变量
应该是这两个吧,在Path里面添加
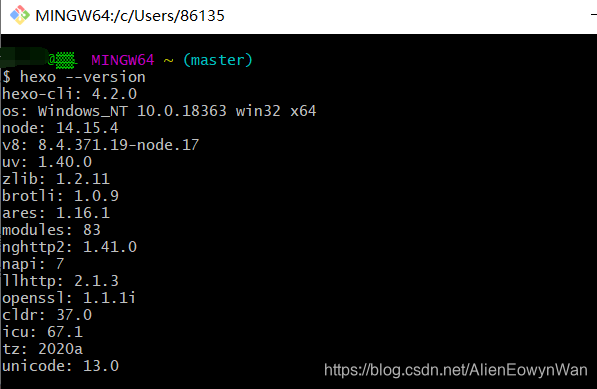
测试
有的时候可能使用Git Bash会很慢,此时可以选择切换镜像(但是个人感觉还好,一般不建议换掉)
切换命令:
1 | npm config set registry http://registry.npm.taobao.org/ |
查看版本命令:
1 | npm get registry |
切回官方镜像:
1 | npm config set registry http://www.npmjs.org |
三.Hexo篇
Hexo是一个博客框架,Hexo 官方还提供了一个命令行工具,用于快速创建项目、页面、编译、部署 Hexo 博客,所以在这之前我们需要先安装 Hexo 的命令行工具。
1 | npm install -g hexo-cli |
安装完毕之后,配置环境变量
在path变量中添加类似如下的地址,注意最后是.bin文件
C:\ProgramFiles\nodejs\node_global\node_modules\hexo\node_modules.bin
测试
使用命令
1 | hexo init {name} |
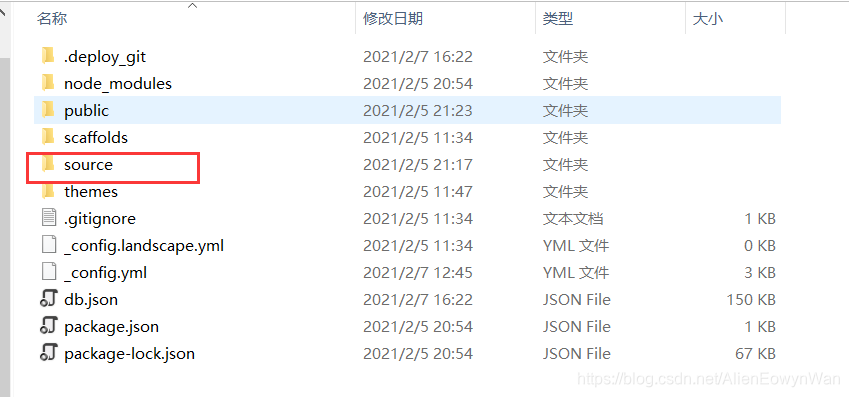
新建一个文件夹,这个文件夹会是你以后管理博客用的,{}中填名字,运行之后找到该文件夹,会发现文件夹中出现了这样一些文件
在这里打开Git Bash,输入命令
1 | hexo generate |
将 Hexo 编译生成 HTML 代码,
可以看到输出结果里面包含了 js、css、font 等内容,并发现他们都处在了项目根目录下的 public 文件夹下面了。
此时,可以利用Hexo 提供的 serve 命令把博客在本地运行起来
1 | hexo serve |
将项目成功运行在本地的4000端口上,浏览器访问http://localhost:4000: 即可看到空的博客页面
四.部署完善篇
只能在本地访问自然时不合适的,下面我们将要做的是将博客部署到 GitHub Pages 并完善它
记事本打开根目录下的 _config.yml 文件 找到 Deployment 这个地方,把刚才新建的 Repository 的地址贴过来,然后指定分支为 main 分支,最终修改为如下内容:
找到 Deployment 这个地方,把刚才新建的 Repository 的地址贴过来,然后指定分支为 main 分支,最终修改为如下内容:
1 | # Deployment |
这里需要注意,更新之后的win10可能并不能识别这个url,如果不可以,可以把repo改成
repo: git@github.com:Nor-ming/Nor-ming.github.io
还需要额外安装一个支持 Git 的部署插件,名字叫做hexo-deployer-git,有了它我们才可以顺利将其部署到 GitHub 上面,如果不安装的话,在执行部署命令时会报如下错误
1 | Deployer not found: git |
这是由于版本不同造成的,可以使用如下命令安装插件
1 | npm install hexo-deployer-git --save |
安装成功后,执行部署命令:
1 | hexo d |
访问自己的博客网址,就可以看到和本地一样的内容了
我们还可以修改自己的站点信息
修改根目录下的 _config.yml 文件,找到 Site 区域,这里面可以配置站点标题 title、副标题 subtitle 等内容、关键字 keywords 等内容,比如我的就修改为如下内容:
1 | # Site |
它们在我的网页中的显示是这样的
原来的主题太普通,我们可以换一个主题,下载Next主题并选择自己喜欢的
首先命令行进入到项目的根目录(对我来说救赎被我命名为Norming的文件夹),执行如下命令即可:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
执行完毕之后 Next 主题的源码就会出现在项目的 themes/next 文件夹下。
修改下博客所用的主题名称,修改项目根目录下的 _config.yml 文件,找到 theme 字段,修改为 next 即可,修改如下:
1 | theme: next |
hexo g
hexo d
即可查看
接下来我们就对主题进行进一步地详细配置
Next 主题内部也提供了一个配置文件,名字同样叫做 _config.yml,只不过位置不一样,它在 themes/next 文件夹下,Next 主题里面所有的功能都可以通过这个配置文件来控制,下文所述的内容都是修改的 themes/next/_config.yml 文件。
Next 主题还提供了多种样式,通过修改配置文件的 scheme 字段即可,修改 _config.yml (注意是 themes/next/_config.yml 文件)如下:
1 | # scheme: Muse |
hexo g
hexo d 后即可查看
我们还可以自己制作站点的小标签
有一个网站可以直接将图片转化为站点小图标,站点链接为:https://realfavicongenerator.net,到这里上传一张图,便可以直接打包下载各种尺寸和适配不同设备的小图标。
图标下载下来之后把它放在 themes/next/source/images 目录下面。
然后在配置文件里面找到 favicon 配置项,把一些相关路径配置进去即可,示例如下:
1 | favicon: |
更新后可以发现站点图标改变了,例如我的
添加tags(标签)页面可以方便查找文章
在根目录执行命令
1 | hexo new page tags |
成功后会提示一个路径,根据路径,找到index.md这个文件,打开后默认内容是这样的:
1 | --- |
添加type: “tags”到内容中,添加后是这样的:
1 | --- |
添加分类页,也是为了帮助查找文章,方法类似上面
1 | hexo new page categories |
找到index.md这个文件,打开后默认内容是这样的:
1 | --- |
添加后为:
1 | --- |
添加文章


然后返回根目录,在Public文件夹下打开Git Bash
1 | hexo g |
文章即上传成功(可能会慢,等一会多刷新几次就好了)
Hexo的首页默认会显示文章的详细信息,如果想让它只显示标题,如下所示
可以在md文件前面这样写
1 | --- |
注意
其中categories: 逆向学习笔记是分类
tags:
- 逆向
- 工具使用
是标签
Public文件夹更新后可以看到这样

文章多了查找不方便还可以加上一个搜索功能,需要先安装一个插件,叫做hexo-generator-searchdb,命令如下:
1 | npm install hexo-generator-searchdb --save |
然后在项目的 _config.yml 里面添加搜索设置如下:
1 | search: |
然后在主题的 _config.yml 里面修改如下:
1 | # Local Search |
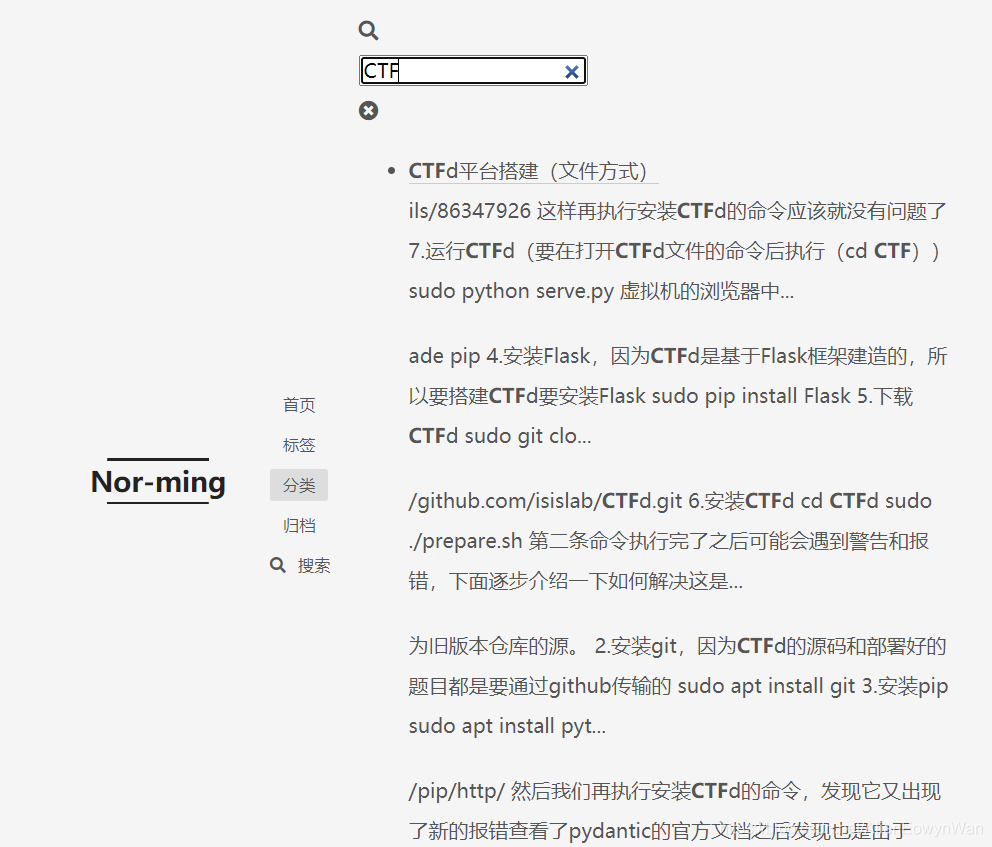
更新后如图
也可以加一个404页面
直接在根目录 source 文件夹新建一个 404.md 文件即可,内容可以仿照如下:
1 | --- |
好啦,此时你就拥有了自己的博客啦,开始记录自己的学习过程吧~~
附上一些参考资料:
1 | https://www.cnblogs.com/jie-fang/p/13445913.html |
可能还有一些别的就不一一列举啦
最后
附上自己的博客https://nor-ming.github.io/
完结
撒花花(✿≖ ◡ ≖)✧